Memasang Syntax Highlighter di Blogger
Sepengalaman saya, blogging di Blogger itu lebih rumit dibanding blogging di blog statis macam jekyll. Misalnya, sebagai penulis blog yang sering menulis mengenai langkah demi langkah melakukan sesuatu di terminal atau yang berhubungan dengan kode saya sangat terbantu dengan adanya syntax highlighting di jekyll. Sementara dalam Blogger fitur ini tidak terpadu, namun bukan berarti tidak bisa.
Baris kode program bisa cukup panjang dan rumit, syntax highlighter akan memberi warna pada komponen-komponen kode sehingga membuatnya nyaman dilihat dan lebih mudah dipahami.
Ada tiga cara yang saya ketahui untuk mewarnai kode pada blogger:
- Menggunakan layanan pihak ketiga semacam GitHub gist atau Codepen pen.
Cara ini paling mudah dan highlight-nya juga bagus dan mencakup banyak bahasa pemrograman.
Kelemahannya adalah jika pengunjung mematikan javascript dalam perambannya atau jika karena suatu sebab GitHub dan Codepen down, maka kode dalam artikel tidak akan tampil. - Memberi tag HTML warna pada tiap komponen kode.
Cara ini cukup merepotkan dan membuat kode dalam artikel menjadi "kusut" dan menjadikannya sulit untuk disunting. - Menggunakan pustaka javascript yang mampu mewarnai kode secara otomatis.
Cara ini seperti cara pertama, bergantung pada javascript. Namun demikian, jika pengunjung mematikan javascript dalam perambannya maka kode akan tetap ditampilkan walau tanpa highlight.
Artikel ini hanya akan membahas cara mewarnai kode menggunakan cara ketiga, yakni dengan javascript syntax highlighter. Kita memiliki dua pilihan untuk cara ini, yakni dengan menggunakan prism.js dan Google Prettify. Sebenarnya ada juga highlight.js, sayangnya saya tidak berhasil membuatnya mewarnai kode dalam Blogger.prism.js dan Google Prettify telah menerapkan teknik Content Delivery Network (CDN) untuk menyebarkan skrip-nya, jadi kita tidak perlu untuk menyertakan (embed) javascript pada Blogger kita, cukup dengan merujuk sumber skrip ke CDN masing-masing.
Berikut cara menerapkan prism.js dan Google Prettify di Blogger Anda.
Prism.js
- Masuk ke Blogger untuk menyunting template blog.
- Tambahkan tautan ke CDN CSS prism.js dalam bagian
<head>.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.6.0/themes/prism.min.css"/>
- Tambahkan tautan ke CDN javascript prism.js tepat di atas tag
</body>.<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.6.0/prism.min.js"></script>
- Simpan template.
Akhirnya, agar kode dalam blog otomatis diwarnai oleh prism.js, tulis kode dengan format sebagai berikut.
<pre><code class="language-css"><pre><code class="language-css">html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
font-size: 10px;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
body {
margin: 0;
font-family: 'Open Sans', Arial, 'NanumGothic', sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
padding-top: 70px;
}
</code></pre>
Sesuaikan class dengan bahasa pemrograman yang hendak ditampilkan. Dalam contoh di atas kita pakai class css karena kodenya adalah cascading style sheet.
Rujuk laman http://prismjs.com/#languages-list untuk melihat bahasa pemrograman apa sajakah yang didukung prism.js.
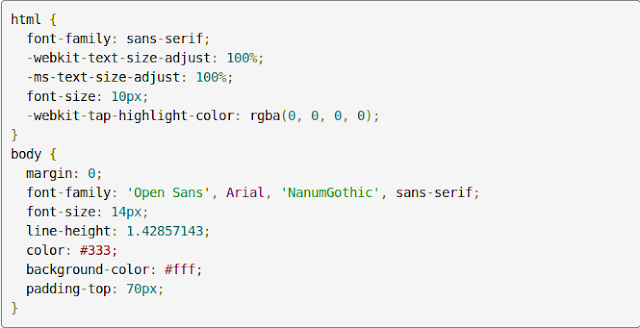
Berikut tampilan kode CSS di atas yang telah diwarnay oleh prism.js.
Google Prettify
- Masuk ke Blogger untuk menyunting template blog.
- Berbeda dengan dua highlighter di atas, Google Prettify tidak memerlukan CDN untuk CSS, melainkan hanya CDN javascript.
Tambahkan tautan menuju CDN javascript Google Prettify tepat di atas tag</body>.<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
- Simpan template.
Penulisan kode dalam blog agar diwarnai secara otomatis oleh Google Prettify sedikit berbeda dengan dua highlighter di atas. Kita dapat langsung memasukkan class pada tag <pre>.
Seperti biasa, tambahkan juga jenis bahasa pemrograman yang hendak diwarnai. Untuk Google Prettify penambahan jenis bahasa pemrograman ini katanya bisa diabaikan, namun tidak ada salahnya untuk tetap ditulis.
Tambahkan kode bahasa pemrograman pada tag <code> setelah <pre>.
<code class="language-css"><pre class="prettyprint"><code class="language-css">html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
font-size: 10px;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
body {
margin: 0;
font-family: 'Open Sans', Arial, 'NanumGothic', sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
padding-top: 70px;
}
</code></pre>
Berikut tampilan kode CSS di atas yang telah diwarnai oleh Google Prettify.
Look at those beautiful codes...
O ya, jika ada berhasil memasang highlight.js di Blogger silakan tinggalkan pesan. Well, apapun, saya senang jika ada pembaca yang meninggalkan pesan, asal jangan spam dan iklan 😅